- Log in to the database at phpmyadmin and select your database.
- Empty the particular database or drop all tables from the selected.
- Goto app->etc folder and remove the local.xml file from the existed files.
- Now start the installation by running your domain url.
Iam a Wfm Scheduler in Conduent business services india LLP. As an scheduler, I am the responsible to check and create each and evey schedule assigned in the operations for the business line. This blog explains about Magento only.
Add code
Thursday 20 October 2016
Magento1: How to reinstall magento website without re uploading all files
To reinstall the Magento website without uploading all files to the server, we need to follow the following steps:
How to Change default homepage in magento-1 ?
Go to
Admin -> System -> Configuration -> General (Left) -> Web > Default Pages -> CMS Home Page
Select your required home page from drop-down.
You will have to change to the website / store view that you want to change (the drop down in the upper left corner).
Admin -> System -> Configuration -> General (Left) -> Web > Default Pages -> CMS Home Page
Select your required home page from drop-down.
You will have to change to the website / store view that you want to change (the drop down in the upper left corner).
How to enable contact us page in magento -1 ?
1. Login to admin panel
2. Goto admin-->system-->configuration-->General-->contacts
3. Enable Contact Us->Yes
4. Email options-->Send emails to-->(Enter your email id which you want to receive)
2. Goto admin-->system-->configuration-->General-->contacts
3. Enable Contact Us->Yes
4. Email options-->Send emails to-->(Enter your email id which you want to receive)
How to change page title of a category in magento-1 ?
1. Login to admin panel
2. Goto catalog-->manage categories
3. Select category which you want to change the title
4. Goto display options and enter there your desire page title
5. Save category
6. clear cache and refresh website frontend.
2. Goto catalog-->manage categories
3. Select category which you want to change the title
4. Goto display options and enter there your desire page title
5. Save category
6. clear cache and refresh website frontend.
Friday 26 August 2016
How to enable login for custom cms page in magento-1.9
1) First of all, you need to create the page in admin panel for the custom page.
open app/design/frontend/base/default/layout/customer.xml file from your root folder.</br>
You need to write the following code out of <default>tag.
<customer_logged_in>
<reference name="top.links">
<action method="addLink" translate="label title" module="cms"><label>Bulk orders</label><URL><![CDATA[https://www.domain.com/customage/]]></URL><title>Bulk orders</title><prepare/><urlParams/><position>10</position></action>
</reference>
</customer_logged_in>
<customer_logged_out>
<reference name="top.links">
<action method="addLink" translate="label title" module="customer"><label>Bulk orders</label><url helper="customer/getLoginUrl"/><title>Bulk orders</title><prepare/><urlParams/><position>10</position></action>
</reference>
</customer_logged_out>
open app/design/frontend/base/default/layout/customer.xml file from your root folder.</br>
You need to write the following code out of <default>tag.
<customer_logged_in>
<reference name="top.links">
<action method="addLink" translate="label title" module="cms"><label>Bulk orders</label><URL><![CDATA[https://www.domain.com/customage/]]></URL><title>Bulk orders</title><prepare/><urlParams/><position>10</position></action>
</reference>
</customer_logged_in>
<customer_logged_out>
<reference name="top.links">
<action method="addLink" translate="label title" module="customer"><label>Bulk orders</label><url helper="customer/getLoginUrl"/><title>Bulk orders</title><prepare/><urlParams/><position>10</position></action>
</reference>
</customer_logged_out>
Thursday 28 July 2016
Shopping cart is going to empty after cancelled the payment at checkout page
Please `open
app/code/core/Mage/Checkout/controllers/OnepageController.php`Search for $this->getOnepage()->getQuote()->save(); //this makes the cart empty (sets the quote as converted to order)
if (isset($redirectUrl)) {
$result['redirect'] = $redirectUrl;
} $this->getResponse()->setBody(Mage::helper('core')->jsonEncode($result)); And replace this with the following.if (isset($redirectUrl)) {
$result['redirect'] = $redirectUrl;
$this->getOnepage()->getQuote()->setIsActive(1) ;
}
$this->getOnepage()->getQuote()->save();
$this->getResponse()->setBody(Mage::helper('core')->jsonEncode($result));Friday 29 April 2016
How to Add the list of cities in states to Magento.
Adding the list of cities in states to Magento.
I have tested this and worked for me on my server.
I have used the Region & City Manager extension.
Region & City Manager extension allows you to add regions and cities for any countries in the world.
Check once the extension from here :
https://www.magentocommerce.com/magento-connect/catalog/product/view/id/30552/s/region-city-manager/
Monday 21 March 2016
Hide Magento Attributes with no Value
This can be done with
a small piece of code. Find and open the attributes.phtml file. This
file can be found here:/app/design/frontend/[theme
name]/[package name]/template/catalog/product/view/attribute.phtml
Open the file and search for the following lines:
<?php foreach ($_additional as $_data): ?>
<tr>
<th class="label"><?php echo $this->htmlEscape($this->__($_data['label'])) ?></th>
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
</tr>
<?php endforeach; ?>
Replace the entire foreach loop with the following lines of code:
<?php foreach ($_additional as $_data): ?>
<?php $_attribute = $_product->getResource()->getAttribute($_data['code']);
if (!is_null($_product->getData($_attribute->getAttributeCode())) && ((string)$_attribute->getFrontend()->getValue($_product) != '')) { ?>
<tr>
<th class="label"><?php echo $this->htmlEscape($this->__($_data['label'])) ?></th>
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
</tr>
<?php } ?>
<?php endforeach; ?>
<?php foreach ($_additional as $_data): ?>
<?php $_attribute = $_product->getResource()->getAttribute($_data['code']);
if (!is_null($_product->getData($_attribute->getAttributeCode())) && ((string)$_attribute->getFrontend()->getValue($_product) != '')) { ?>
<tr>
<th class="label"><?php echo $this->htmlEscape($this->__($_data['label'])) ?></th>
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
</tr>
<?php } ?>
<?php endforeach; ?>
Open the file and search for the following lines:
<?php foreach ($_additional as $_data): ?>
<tr>
<th class="label"><?php echo $this->htmlEscape($this->__($_data['label'])) ?></th>
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
</tr>
<?php endforeach; ?>
Replace the entire foreach loop with the following lines of code:
<?php foreach ($_additional as $_data): ?>
<?php $_attribute = $_product->getResource()->getAttribute($_data['code']);
if (!is_null($_product->getData($_attribute->getAttributeCode())) && ((string)$_attribute->getFrontend()->getValue($_product) != '')) { ?>
<tr>
<th class="label"><?php echo $this->htmlEscape($this->__($_data['label'])) ?></th>
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
</tr>
<?php } ?>
<?php endforeach; ?>
<?php foreach ($_additional as $_data): ?>
<?php $_attribute = $_product->getResource()->getAttribute($_data['code']);
if (!is_null($_product->getData($_attribute->getAttributeCode())) && ((string)$_attribute->getFrontend()->getValue($_product) != '')) { ?>
<tr>
<th class="label"><?php echo $this->htmlEscape($this->__($_data['label'])) ?></th>
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
</tr>
<?php } ?>
<?php endforeach; ?>
Friday 19 February 2016
How to move magento search bar from header to sidebar?
Edit "app/design/frontend/<your theme>/<your theme>/layout/catalogsearch.xml"
<reference name="header">
<block as="topSearch" name="top.search" template="catalogsearch/form.mini.phtml" type="core/template">
</block>
</reference>
Replace the reference name to left or right.<reference name="header">
<block as="topSearch" name="top.search" template="catalogsearch/form.mini.phtml" type="core/template">
</block>
</reference>
<reference name="left or right(your wish)">
<block as="topSearch" name="top.search" template="catalogsearch/form.mini.phtml" type="core/template">
</block>
</reference>
Maximum execution time of 30 seconds exceeded
To fix it, open your php.ini and replace the value for 'max_execution_time' and 'max_input_time' as per below.
max_execution_time = 3600
max_input_time = 3600
max_execution_time = 3600
max_input_time = 3600
How to show only first name in magento welcome message?
Comment the welcome message code in "template/page/html/header.phtml" and Use the below code to show first name only.
$customer = Mage::getSingleton('customer/session')->getCustomer()->getData();
if(Mage::getSingleton('customer/session')->isLoggedIn()){
echo $this->__('Welcome, %s!', $customer['firstname']);
}else{
echo $this->__('Welcome Guest');
}
$customer = Mage::getSingleton('customer/session')->getCustomer()->getData();
if(Mage::getSingleton('customer/session')->isLoggedIn()){
echo $this->__('Welcome, %s!', $customer['firstname']);
}else{
echo $this->__('Welcome Guest');
}
How do I change SHOP BY text in left sidebar Magento?
Are you trying to replace the "SHOP BY" text? And failed to replace the text? Don't worry, that is not actually a text. That is Image.
Solution 1: You will need to replace the image under
"skin/frontend/default/default/images/bkg_block-layered-title.gif";
Solution 2: Locate a file
"app/design/frontend/default/YOURTHEME/template/catalog/layer/view.phtml" Change the class name "block-title" to something else.
Solution 1: You will need to replace the image under
"skin/frontend/default/default/images/bkg_block-layered-title.gif";
Solution 2: Locate a file
"app/design/frontend/default/YOURTHEME/template/catalog/layer/view.phtml" Change the class name "block-title" to something else.
Wednesday 10 February 2016
How to remove my account,my wishlist in magento account link on home page?
Open the file /app/design/frontend/package/theme/layout/customer.xml and comment these linesTo remove My Account link :
<!--<action method="addLink" translate="label title" module="customer"><label>My Account</label>
<url helper="customer/getAccountUrl"/><title>My Account</title><prepare/><urlParams/>
<position>10</position>
</action>-->
Open the file /app/design/frontend/package/theme/layout/wishlist.xml and comment these lines.To Remove Wishlist link :
<!--<reference name="top.links">
<block type="wishlist/links" name="wishlist_link"/>
<action method="addLinkBlock"><blockName>wishlist_link</blockName></action>
</reference>-->
Open the file /app/design/frontend/package/theme/layout/checkout.xml and comment these linesTo Remove My Cart link :
<!-- <action method="addCartLink"></action> -->
Open same file, /app/design/frontend/package/theme/layout/checkout.xml and comment the linesTo Remove Checkout link :
<!-- <action method="addCheckoutLink"></action>-->Thursday 4 February 2016
How to remove the index.php in magento?
To remove index.php from URLs follow the below steps :
- Log-in Magento Admin.
- Go to System -> Configuration -> Web.
- From Search Engine Optimisation tab Use Web Server Rewrites select YES.
- Make sure your Secure and Unsecure base urls should end with “/”.
- And in System -> Configuration -> Web -> Secure -> Use secure URLs in the frontend, select YES.
- now edit your .htaccess ( will be in magento root folder ) and pate the below code and save:
1 | <IfModule mod_rewrite.c> |
2 | RewriteEngine On |
3 | RewriteBase / |
4 | RewriteRule ^index\.php$ - [L] |
5 | RewriteCond %{REQUEST_FILENAME} !-f |
6 | RewriteCond %{REQUEST_FILENAME} !-d |
7 | RewriteRule . /index.php [L] |
8 | </IfModule> |
|
now your index.php issue will be solved.
** if that still does not work, then make sure you have mod_rewrite enabled / installed on your server.
|
Monday 1 February 2016
New order email confirmation not being sent
Avoid cron:
Transactional emails will be sent instantly.
goto following path:
//app/code/core/Mage/Sales/Model/Order.php Line#1356,1450
//$mailer->setQueue($emailQueue)->send(); Change To
$mailer->send();
app/design/frontend/base/default/template/checkout/success.phtml
//add following line Top success page for sending mail direct // Start Send Email Here......
$order = Mage::getModel('sales/order');
$incrementId = Mage::getSingleton('checkout/session')->getLastRealOrderId();
$order->loadByIncrementId($incrementId);
try{ $order->sendNewOrderEmail();}
catch (Exception $ex) { echo "Email Not Sent..."; }
$customer = Mage::getSingleton('customer/session')->getCustomer();
$email = $customer->getEmail();//End Email SendingThursday 28 January 2016
How can we find Magento version through code?
We may find the Magento website which version is using is now easy to find out.
Just open the path from your root folder /app/Mage.php
Near 168 line, you can find the following code :
public static function getVersionInfo()
{
return array(
'major' => '1',
'minor' => '8',
'revision' => '1',
'patch' => '2',
'stability' => '',
'number' => '',
);
}
It means we are using the 1.8.1.2 version.
Just open the path from your root folder /app/Mage.php
Near 168 line, you can find the following code :
public static function getVersionInfo()
{
return array(
'major' => '1',
'minor' => '8',
'revision' => '1',
'patch' => '2',
'stability' => '',
'number' => '',
);
}
It means we are using the 1.8.1.2 version.
How to find the difference between Mage::getModel() and Mage::getSingletone() in Magento
To know about Mage::getSingletone():
It is used for Always finds for an existing object if not then create that a new object.
To know about Mage::getModel():
It is used for Always creates a new object.
Wednesday 27 January 2016
Magento Static Blocks – The Definitive Guide
Magento Static Block:
In case you are unfamiliar with CMS static blocks, they are powerful little buggers in Magento’s admin that allows the site is the administrator to add and control chunks of HTML that can be displayed throughout the site. They are perfect for seasonal banners, sale blocks, return policies, size charts, and anything that would make sense to modularize to make maintaining your site easier.
But wait, aren’t there already ‘callouts’ in Magento? Well, if you’re talking about those annoying graphics of the dog and chalkboard that take editing multiple files to update then yes. Magento’s built-in callouts are a terrible way of handling regularly updated content.
Your Magento website should be as updatable as possible to keep you from getting phone calls every time a client wants to advertise a new sale. Which is exactly why we want to control these blocks from the admin. Keep in mind Magento’s upcoming release of 1.4 will be implementing a WYSIWIG editor so clients can handle their own changes instead of pestering you.
Creating a Static Block
- Log into your Magento store’s admin
- Navigate to CMS>Static Blocks
- Click Add New Block in the top right corner
- Give your block a recognizable Block Title such as Social Media Links or “Fall Sale Banner”
- Give your block an Identifier which will be used to call the block. Make sure the Identifier is all lowercase and separated by underscores to follow Magento’s nomenclature i.e. your_block_id
- Choose what store view the block belongs to. Just leave as All Store Views unless you have a good reason not to
- Set Status to Enabled
- Enter your HTML in the Content field. The editor is currently a raw HTML editor, but 1.4 will support a WYSIWIG editor. Alternately, there is a Magento WYSIWIG extension to help out.
- Click Save Block or Save and Continue Edit to save your settings.
1. XML
Adding a static block to a page template is a great way to control global elements of your site, such as footer links, custom callouts in the sidebar (ultimately replacing that damn dog) and more. You can embed this code in app > design > frontend > default > your_theme > layout. Open the appropriate the file, lets say catalog.xml and plunk the following code in the block for our category view:<block type="cms/block" name="your_block_id" before="-">
<action method="setBlockId"><block_id>your_block_id</block_id> </action>
</block>
Controlling static blocks with XML is geared for content that will remain in a consistent position in your theme.
Sometimes however you gotta get down and dirty and place your CMS static block inline in your template. That’s where the next method comes in.
2. PHP
Adding your static block inline with PHP is the quickest way to get your block in your template. Let’s say you want to add a quick blurb about your return policy right after the “Add to Cart” button. The client needs to be able to occassionaly update this blurb from time to keep it current. So you open your template file that contains the “Add to Cart” button app > design > frontend > default > your_theme > template > catalog > product > view > addtocart.phtml. Find the <button> tag and right afterwards add the following code:[cc lang="php" tab_size="2" lines="40"]
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('your_block_id')->toHtml(); ?>
[/cc]
This code will add the block “your_block_id” right after the button. Jobs done. This method is perfect for getting into those nooks and crannies in Magento’s vast and awkward file structure.
3. Shortcode
This method is used when you need to pull in a static block while in Magento’s admin creating CMS pages or other static blocks. A possible example would be injecting contact information into multiple CMS pages. So you create a contact static block, and then can insert the contact info on the contact us page, your privacy policy page, customer service page, etc. If the contact info changes, you simply update the static block and the changes will be reflected across all your CMS pages.{{block type="cms/block" block_id="your_block_id"}}This code will place the block “your_block_id” inline in your CMS page.
Conclusion
The whole idea of creating these static blocks is to streamline the amount of time it takes to update your site. Clients won’t have to bother you to change their 800 number. Your design team or site administer can simply FTP a new image and update the image path. Or if you own the site, you don’t have to go dumpster diving through your template files to find where you put that couple paragraphs of content.Saturday 23 January 2016
What are the product types in Magento ?
Magento Simple products :
The most used product type for the Magento store is Simple products. It is the most common product type of them all. A Magento simple product should be used to show a single item without any specific selectable differences.Magento grouped products :
A Magento grouped products should be used for a combination of Magento's simple products. Think about a coffee cup that is sold together with a saucer, a silver spoon, a breakfast plate or whatever. You can’t define a specific price for a Magento grouped product but you can define a discount amount.Magento configurable products :
These products should be used for a single item with a specific selectable variation. Check once about a teacup available in different colours and sizes, a woman’s handbag available in different materials, a light boll available in different watts, etc. Each selectable difference can have its own additional costs based on the available features.Magento virtual products :
These products are used for a virtual (not touchable) item. Consider insurance, a booking or a reservation, an extra product guarantee, etc. A virtual product does not allow you to select a shipping method at checkout simply because there is nothing to be shipped.Magento bundle products :
It is used for a bundle of simple (or virtual) products that are not to be sold separately. Check for a laptop where the customers can choose various items such as RAM, hard disk, processor, internal memory, or whatever. Each of these items are simple (or virtual) products but these can only be sold within the bundle products.Magento downloadable products :
It is used for online software items. Consider an mp3 file, a PowerPoint presentation, a Magento extension, or whatever theme. A downloadable product does not allow you to select a shipping method at the checkout step simply because there is no option and no need to ship.Magento - Proceed to Checkout button location in theme
Open this path in your root directory:
public_html/app/design/frontend/base/default/template/checkout /onepage/link.phtml
<?php if ($this->isPossibleOnepageCheckout()):?>
<button type="button" title="<?php echo Mage::helper('core')-> quoteEscape($this->__('Proceed to Checkout')) ?>
" class="button btn-proceed-checkout ban-checkout
<?php if ($this->isDisabled()):?>
no-checkout
<?php endif; ?>"
<?php if ($this->isDisabled()):?>
disabled="disabled"
<?php endif; ?>
onclick="window.location='<?php echo $this->getCheckoutUrl() ?>';">
<span>
<span>
<?php echo $this->__('Proceed to Checkout') ?>
</span>
</span>
</button>
<?php endif?> What are “magic methods” in Magento?
Magento uses :
__call(), __get(), __set(), __uns(), __has(), __isset(), __toString(), __construct(), etc. magic methods.
You can find more details inside class Varien_Object
For more information about magic methods:
http://php.net/manual/en/language.oop5.magic.php
__call(), __get(), __set(), __uns(), __has(), __isset(), __toString(), __construct(), etc. magic methods.
You can find more details inside class Varien_Object
For more information about magic methods:
http://php.net/manual/en/language.oop5.magic.php
How to run Custom Mysql Query in Magento?
Magento uses Zend framework in very standard manner . It uses
singleton methodology to access database.Like many other standard
frameworks Magento also uses the concept of ORM (Object Relation Model)
approach. To access the database Magento uses resource model where each
magento model is divided into two categories
1. Active Record type
2. EAV (Entity Attribute Value) Model
With this resource model we can manipulate the data from our database.
But still if we want to run our own custom mysql query Magento provides a way to do this also. Here are the way to do
Because we need to read the data then we will get connection for core_read.
Suppose you need to insert some data into database then you need to take core_write.
$db = Mage::getSingleton('core/resource')->getConnection('core_read');
//Write your mysql query here
$result = $db->query("SELECT * FROM customerhistory WHERE customer_id = ".$customer->getId()." AND status <> 0 ORDER BY created_time DESC LIMIT 0,100");
//After running check whether data is available or not
if(!$result) {
echo 'No data found';
}
else
{
//Here we are fetching the data
while ($row = $result->fetch(PDO::FETCH_ASSOC))
{
echo $row["content"];
}
}
1. Active Record type
2. EAV (Entity Attribute Value) Model
With this resource model we can manipulate the data from our database.
But still if we want to run our own custom mysql query Magento provides a way to do this also. Here are the way to do
Because we need to read the data then we will get connection for core_read.
Suppose you need to insert some data into database then you need to take core_write.
$db = Mage::getSingleton('core/resource')->getConnection('core_read');
//Write your mysql query here
$result = $db->query("SELECT * FROM customerhistory WHERE customer_id = ".$customer->getId()." AND status <> 0 ORDER BY created_time DESC LIMIT 0,100");
//After running check whether data is available or not
if(!$result) {
echo 'No data found';
}
else
{
//Here we are fetching the data
while ($row = $result->fetch(PDO::FETCH_ASSOC))
{
echo $row["content"];
}
}
What Are Blocks in Magento?
In the Magento architecture, a "Block" is one of the first class
elements in the structure of Magento layouts. Every page in Magento is
decorated by the "Layouts" file and the content is filled up by the
"Blocks" of the different modules. Magento blocks are a really powerful
and flexible way to plug your content into the already existing
layouts. On the other hand, you could also use layout XML files to
easily remove or Reposition any existing blocks.
For example, "Header", "Footer", "Left" and "Right" are structural blocks in Magento. "Content blocks" are assigned to the different structural positions of the layout of the Magento page, which in turn displays the actual content of the content blocks.
Content blocks can be of any form, from a simple static content block to a list of the most recent products on the home page! In fact, the majority of the content is generated by the content blocks spread all over the different modules in Magento.
I assume that you're familiar with the basic structure and conventions of the Magento module files. Now, let's see the file structure we'll need to implement for our custom block.
Structural Blocks
We could say that "Structural Blocks" are the containers holding the "Content Blocks". Structural blocks themselves don't have any actual content to display, but they in turn display the content blocks at the end. As the name suggests, they're used to structure the content of the whole page.For example, "Header", "Footer", "Left" and "Right" are structural blocks in Magento. "Content blocks" are assigned to the different structural positions of the layout of the Magento page, which in turn displays the actual content of the content blocks.
Content Blocks
"Content Blocks" are the real fire power, generating the actual content for the display. As we've just discussed in the previous section, you need to assign the content block to one of the structural blocks for the front-end display. There are some other ways which allow us to insert the content blocks using short codes, but we'll see more on that later.Content blocks can be of any form, from a simple static content block to a list of the most recent products on the home page! In fact, the majority of the content is generated by the content blocks spread all over the different modules in Magento.
Custom Block Development
We're going to develop a very basic custom Magento module for the development of our custom block. Our custom block will be a simple block displaying the most recent products available in the store.I assume that you're familiar with the basic structure and conventions of the Magento module files. Now, let's see the file structure we'll need to implement for our custom block.
-
app/etc/modules/Envato_All.xml: It's a file used to enable our custom module. -
app/code/local/Envato/Recentproducts/etc/config.xml: It's a module configuration file. -
app/code/local/Envato/Recentproducts/Model/Recentproducts.php: It's a model file which provides the array of most recent products. -
app/code/local/Envato/Recentproducts/Block/Recentproducts.php: It's the main block file for our custom block. -
app/design/frontend/default/default/template/recentproducts/recentproducts.phtml: It's a template file which contains the XHTML-related stuff.
How To Add Lightbox To Magento Theme.
Steps To Add Lightbox To Magento Theme (Prerequisites)
Following are the steps to add Lightbox to your Magento Theme
Download Lightbox from here :
Make a directory called /lightbox under /skin/frontend/default/default/js/ and copy the entire lighbox code under that directory. Once done, your directory will look like /skin/frontend/default/default/js/lightbox (all code under this directory)
copy the lightbox.js under /magento/js/lightbox (create a folder under js directory and name it lightbox). If you installation is under root directory then copy it under /root/js/lightbox
Now, you should copy the lightbox.css to /skin/frontend/default/default/css directory.
Create a folder called lightbox under /skin/frontend/default/default/images. Your directories for images will finally look like /skin/frontend/default/default/images/lightbox. Copy all the images from source lightbox directory here.
Following are the steps to add Lightbox to your Magento Theme
Download Lightbox from here :
Make a directory called /lightbox under /skin/frontend/default/default/js/ and copy the entire lighbox code under that directory. Once done, your directory will look like /skin/frontend/default/default/js/lightbox (all code under this directory)
copy the lightbox.js under /magento/js/lightbox (create a folder under js directory and name it lightbox). If you installation is under root directory then copy it under /root/js/lightbox
Now, you should copy the lightbox.css to /skin/frontend/default/default/css directory.
Create a folder called lightbox under /skin/frontend/default/default/images. Your directories for images will finally look like /skin/frontend/default/default/images/lightbox. Copy all the images from source lightbox directory here.
Wednesday 13 January 2016
Download Magento files.
Magento Community Edition :
Here you can get the all data about Magento download with latest versions, Release archieve and You can learn how to get starts with magento.https://www.magentocommerce.com/download
Hope you got.
Accordion tabs in magento For layered navigation
Hi ,
In this blog I’m going to explain you how to create accordion tabs in magento for layered navigation as displayed below for attributes.
In this blog I’m going to explain you how to create accordion tabs in magento for layered navigation as displayed below for attributes.
Just navigate to your layered navigation file as shown:
app/design/frontend/default/{your folder}/template/catelog/layer/view.phtmlThen open that that file & paste the following jquery script at the end of the page:<script>var $j= jQuery.noConflict();// no conflict method
$j (document).ready(function(){
$j("#narrow-by-list > dt").click(function(){
if(false == $j(this).next().is(':visible')) {
$j('#narrow-by-list dd').slideUp(300);
}
$j(this).next().slideToggle(300);
});
$j('#narrow-by-list dd').hide();
$j('#narrow-by-list dd:eq(0)').show();
});
</script>
NOTE:
#narrow-by-list is the id used in that file( <dl id=”narrow-by-list“>).
If you used different id’s, replace this with your id and save the
file. Refresh the cache and reload the browser to see the results. Use
no-conflict method in magento. It is a good practice to avoid javascript
conflicts in the page.
Magento install error - Exception printing is disabled
Here is a known error which can occur when installing Magento:
There has been an error processing your request
Exception printing is disabled by default for security reasons.
Error log record number: XXXXXXX
Here is the solution:
There has been an error processing your request
Exception printing is disabled by default for security reasons.
Error log record number: XXXXXXX
Here is the solution:
- Navigate to the "errors" folder.
- Change local.xml.sample to local.xml
- You should now see a new list of crazy errors all over the Magento page - this is okay.
- Open magento/lib/Zend/Cache/Backend/File.php and look for:
protected $_options = array(
'cache_dir' => 'null', - Change it to: protected $_options = array(
'cache_dir' => 'tmp/', - Save it.
- Now the final step is to go create a tmp folder in the root Magento folder.
- That's it.
Magento Files and Folders Structure
Learn more about the different files and folders Magento needs to operate :
This part of the Magento tutorial will provide detailed information regarding the Magento's default files and folders structure.
The files and folders included in the main directory are as follows:- .htaccess - contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance;
- .htaccess.sample - this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings;
- 404 (directory) - The folder stores the default 404 template and skin for Magento;
- app (directory) - This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation;
- cron.php - a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance;
- downloader (directory) - This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser;
- favicon.ico - the default favicon for Magento. A small icon that is shown in the browser's tool bar once your web site is loaded;
- index.php - the main index file for Magento;
- index.php.sample - A backup of the default index file. It can be used to revert the changes in a case of a index.php modification;
- js (directory) - Contains the pre-compiled libraries of the JavaScript code included in Magento;
- lib (directory) - The Magento core code is located in this folder. It contains the software's PHP libraries;
- LICENSE_AFL.txt - The Academic Free License under which the Magento software is distributed;
- LICENSE.txt - The Open Software License under which the Magento software is distributed;
- media (directory) - This is the storage of the Magento media files - images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools;
- mage (in versions older than 1.4.2.0 this tool was called pear) - The file controls the automatic update through the downloader script and SSH It handles the update of each individual Magento module;
- php.ini.sample - This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini;
- pkginfo (directory) - Contains files with information regarding the modules upgrades' changes;
- report (directory) - This folder contains the skin of the Magento errors reports;
- skin (directory) - There are located the themes files - images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates;
- var (directory) - Cache, sessions, database backups, data exports and cached error reports can be found in this directory;
- /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ - Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder
- /skin/frontend/default/YOUR_TEMPLATE_NAME/ - Contains the CSS, images, JavaScript and Flash files related to the template
How To Configure Magento with SSL
Find out the easiest way to setup Magento with SSL
The private SSL certificate is an important upgrade to your website. The basic function of an SSL is to encrypt all communication between the browser and the server, ensuring that all data goes through a secure (HTTPS) connection. An SSL certificate is a necessity when you want to operate an online shop and process the sensitive customers data through your software. It helps you gain your clients' trust and increase your web site's search engines rank. You can purchase a private SSL from theSiteGround SSL Certificate page.
To configure Magento to work with your SSL certificate, first you need to login to your admin area and go to System -> Configuration.
Next, click on the Web link under the General tab in your left menu.
On this page, you will see many options that you can configure. However, focus only on the Secure tab. In it, make sure that you've set the Use Secure URLs in Frontend and Use Secure URLs in Admin to yes. Doing this will make your Magento application work with SSL for those parts of your site.
That's it, your Magento store is now configured to work over SSL!
How To Magento CMS Tutorial
How to create and manage pages in Magento
In order to manage your web site pages you need to navigate to the CMS section in the Magento admin area. Click on the Manage Pages link in order to proceed with the pages modification.You can edit a page by clicking on it. The Edit Page will open the window below:
You can modify this page to your preference.
Tuesday 12 January 2016
How To Reset Admin Password in Magento
You can reset your Magento administrative password directly through
the database related to your website application. You can access the
database through cPanel -> phpMyAdmin tool.
Once you have opened the phpMyAdmin tool choose the corresponding database* from the dropdown menu on the left side. After that click on the SQL tab in order to be able to execute the following MySQL query:
Once you have opened the phpMyAdmin tool choose the corresponding database* from the dropdown menu on the left side. After that click on the SQL tab in order to be able to execute the following MySQL query:
UPDATE `admin_user` SET `password` = MD5('NEWPASSWORD') WHERE `username` = 'ADMINUSERNAME';
Execute the query and your new password will be set.
*If you are not sure exactly which database is related to your website you can find its name inside the following file:
~/app/etc/local.xml
You can open the file through cPanel -> File manager and search for the following line:
~/app/etc/local.xml
You can open the file through cPanel -> File manager and search for the following line:
|
1
|
<dbname><![CDATA[user_magedatabase]]></dbname>
|
Wednesday 6 January 2016
Import Products in Magento
Learn how to import products in Magento using CSV files
It is rather inconvenient to manually add a large number of products at once to a Magento installation. Inserting products one by one will take a long time especially when you have hundreds or thousands of products.In such cases you need an automatic way to add all those products to your Magento online store. We will address all steps you need to take in order to achieve a successful import.First, access your Magento administrator backend and go to Catalog -> Manage Categories.





The next step is to manually add a product to your Magento installation. You will later export this product and use it as a template for importing the large batch. Make sure you include all attributes you will use for the products you are going to import in the sample product. You might want to delete all default products that might be present as you will not need them and then create the new product you will use as a template for the import.
Once you create the new product and save it it will appear in the products list for your Magento store.


Once you have accomplished the above go back to the Magento administrator area and choose System -> Import/Export -> Dataflow - Profiles -> Import All Products. Then choose Upload file and browse for the .csv file that you have updated with the products that need to be imported. Once you have uploaded it click Import All Products again, then Run Profile, select the .csv file you have just uploaded from the drop down menu and click Run Profile in Popup. A status screen will open and the products will start importing

 You can now go to the products section of the Magento administrator
backend and check the imported products. They will be present there and
assigned to the corresponding categories with the attributes you have
added for them.
You can now go to the products section of the Magento administrator
backend and check the imported products. They will be present there and
assigned to the corresponding categories with the attributes you have
added for them.Magento CMS Tutorial
How to create and manage pages in Magento
In order to manage your web site pages you need to navigate to the CMS section in the Magento admin area. Click on the Manage Pages link in order to proceed with the pages modification.
You can edit a page by clicking on it. The Edit Page will open the window below:


 Actually, magento has a fully-featured CMS system integrated in it.
Browse through the pages to see the different elements you can add to
your site.
Actually, magento has a fully-featured CMS system integrated in it.
Browse through the pages to see the different elements you can add to
your site.Magento Payment Methods
How to configure Magento Payment methods :
Magento provides different payment methods in order to allow you to accept payments using different payment processors like Paypal, Authorize.net and many more. The clients can also pay through regular credit cards like Visa, Master Card, American Express, Discover, Switch/Solo, check/money orders and other payment solutions.To configure you payment methods in Magento, first you need to login to your Admin area. Then, go to System -> Configuration -> Sales -> Payment Methods.
For the purpose of this tutorial we will enable the credit card payment method. This method can be configured through the Saved CC section:
Enable the method, enter its title, set the new order status, pick the supported credit cards, decide whether the credit card verification is required, define from which countries to accept payments and the range of the accepted payments.
In the Sort order field you should enter the position of this payment method compared to the other payment methods offered to the customers. That's it, you have just enabled this payment method for your customers. Since all payment methods have different configurations, we cannot explain in details how to configure each one of them. Simply follow the instructions on their specific pages and they should work.
How to manage products in magento
To manage products in magento, you need to follow these following rules:
1) Add Products in Magento
2) Add Images to Your Products
3) Manage Product Attributes
4) Manage Product Tags
On the next page you will have to fill in the product options (Name, SKU (Stock Keeping Unit), Weight, Status (Enabled/Disabled), Tax Class, etc). You can also add custom attributes to the product using the Create New Attribute button
When ready, click Save and Continue Edit to go to the next step. Here you will have to fill in the price for your product. You can also add additional price options such as Tier Price and Special Price.
Click Save and Continue Edit to go to the next screen where you will be asked to enter some description for your product.
Click Save and Continue Edit and the product will be saved. You can further customize the product from the Product Information menu on the left. In order for the product to show up on your front page, make sure you set it as In Stock from the Inventory option in the left menu.
Once the product is selected, click the Images option available in the Product Information menu on the left.
Click Browse Files and locate the file on your computer which you want to use as a product image. Then click Upload Files to upload the image to your shop. Finally, label your image and choose where it should appear using the radio buttons on the right. Click Save to save your product's image.
By default Magento includes the option to allow customers to tag your
products. When a customer tags a certain product, the tag appears as
pending and must be approved before it can show up on the product page.
Let's add a tag to our product, approve it and see how it then shows up on the product page. To add a tag to a product, simply write the tag word in the Add Your Tags: field available on the product page and click Add Tags. We'll add "Great" as a tag. A confirmation message will show up saying that the tag has been accepted for moderation:
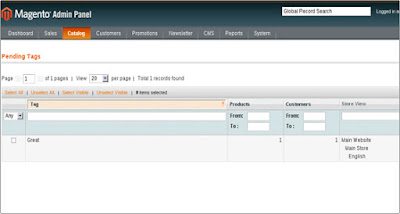
Now go to your Magento admin area -> Catalog -> Tags -> Pending Tags to view all your pending tags. In our case, there will be only one pending tag for the word "Great":
Click it and you will be taken to a page where you can change the status of the tag. It will appear as "Pending", so le't change it to "Approved" and click Save Tag.
Now that the tag has been approved, all other customers will see it on the product page.
You can also manage tags on a per-product basis. Go to your Magento admin area -> Catalog -> Manage Products and click the product the tags of which you want to check. Then from the left menu click Product Tags and you will see all the tags for that product.
1) Add Products in Magento
2) Add Images to Your Products
3) Manage Product Attributes
4) Manage Product Tags
How to Add Products in Magento :
You can add products from the Magento Admin area -> Catalog -> Manage Products -> Add Product (located at the top right of the page).
You need to select the product's settings (Attribute Set and Product Type) and click Continue.
On the next page you will have to fill in the product options (Name, SKU (Stock Keeping Unit), Weight, Status (Enabled/Disabled), Tax Class, etc). You can also add custom attributes to the product using the Create New Attribute button
When ready, click Save and Continue Edit to go to the next step. Here you will have to fill in the price for your product. You can also add additional price options such as Tier Price and Special Price.
Click Save and Continue Edit to go to the next screen where you will be asked to enter some description for your product.
Click Save and Continue Edit and the product will be saved. You can further customize the product from the Product Information menu on the left. In order for the product to show up on your front page, make sure you set it as In Stock from the Inventory option in the left menu.
How to Add Images to Your Products :
Adding an image to a product in Magento is simple. All you need to do is select the product which you want to add an image to from the product list available in the Magento admin area -> Catalog -> Manage Products.Once the product is selected, click the Images option available in the Product Information menu on the left.
Click Browse Files and locate the file on your computer which you want to use as a product image. Then click Upload Files to upload the image to your shop. Finally, label your image and choose where it should appear using the radio buttons on the right. Click Save to save your product's image.
How to Manage Product Attributes :
Clicking on the [Create New Attribute] button will allow you to add attributes to your products:Once you are ready with the attribute, click on the [Save Attribute] button. Then you can click on the [Save] button in order to store your product information. Finally, you need to assign the new product to a chosen category:
How to Manage Product Tags :
Let's add a tag to our product, approve it and see how it then shows up on the product page. To add a tag to a product, simply write the tag word in the Add Your Tags: field available on the product page and click Add Tags. We'll add "Great" as a tag. A confirmation message will show up saying that the tag has been accepted for moderation:
Now go to your Magento admin area -> Catalog -> Tags -> Pending Tags to view all your pending tags. In our case, there will be only one pending tag for the word "Great":
Click it and you will be taken to a page where you can change the status of the tag. It will appear as "Pending", so le't change it to "Approved" and click Save Tag.
Now that the tag has been approved, all other customers will see it on the product page.
You can also manage tags on a per-product basis. Go to your Magento admin area -> Catalog -> Manage Products and click the product the tags of which you want to check. Then from the left menu click Product Tags and you will see all the tags for that product.
How to Install Magento Manually
Magento Installation Tutorial :
Next, enter the database details: Database Name, User Name and User Password. You can leave the other options intact. Make sure that you place a check on the "Skip Base URL validation before next step" option. Then, click the Continue button to proceed.
At this point you should enter the personal information and the admin login details which you want to use. You can leave the Encryption Key field empty and the script will generate one for you. Once more, click the Continue button.
Finally, Write down your encryption key; it will be used by Magento to
encrypt passwords, credit cards and other confidential information.
Change all short_description field as empty for product in magento
Go to
Admin > catalog > products
select all products
select action as update attributes
you have to check short description checkbox with empty text there.
save.
Please select short description as not required attribute.
re-index and clear cache after remove.
Admin > catalog > products
select all products
select action as update attributes
you have to check short description checkbox with empty text there.
save.
Please select short description as not required attribute.
re-index and clear cache after remove.
How to enable template path hints in magento admin panel? (Without Extension)
1. Admin > System > Configuration
2. Switch your "Current Configuration Scope" to your store (’Main Website’ on a stock build)
3. Click on the Developer Tab (bottom left) and find the Debug area
4. Template Path Hints: Yes (also might want to add Block Names to hints)
2. Switch your "Current Configuration Scope" to your store (’Main Website’ on a stock build)
3. Click on the Developer Tab (bottom left) and find the Debug area
4. Template Path Hints: Yes (also might want to add Block Names to hints)
How to Remove Add to Compare link in magento product view page?
Edit your theme's "templae/catalog/product/view/addto.phtml" file. Find and Comment the below lines.
<?php
$_compareUrl = $this->helper('catalog/product_compare')->getAddUrl($_product);
?>
<?php if($_compareUrl) : ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
<?php
$_compareUrl = $this->helper('catalog/product_compare')->getAddUrl($_product);
?>
<?php if($_compareUrl) : ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
How to remove the Estimate Shipping and Tax box in Magento My cart page?
Solution 1:
Edit your theme's "/layout/checkout.xml" file. Find and Comment the below lines.<block as="shipping" name="checkout.cart.shipping" template="checkout/cart/shipping.phtml" type="checkout/cart_shipping"></block>
Solution 2:
Add new "local.xml" file under your theme's layout folder.<layout>
<default>
<remove name="checkout.cart.shipping"></remove>
</default>
</layout>
Here, You no need to search for any template or layout file. This code will do the trick. After making changes dont forget to refresh the cache. That's it. You are done.
How to remove the Discount Code / Coupon Code box in Magento My cart page?
Solution 1:
Edit your theme's "/layout/checkout.xml" file. Find and Comment the below lines.<block as="coupon" name="checkout.cart.coupon" template="checkout/cart/coupon.phtml" type="checkout/cart_coupon"></block>
Solution 2:
Add new local.xml file under your theme's layout folder.<layout>
<default>
<remove name="checkout.cart.coupon"></remove>
</default>
</layout>
Here, You no need to search for any template or layout file. This code will do the trick. After making changes dont forget to refresh the cache. That's it. You are done.
Tips to use home page url, custom page url and pass query string in Magento CMS Page
{{store url=""}} -> Used to get Store's home page URL.
Resulting in a URL like "http://yourstore.com/"
{{store url="contacts"}} -> Used to get contact us page URL.
Resulting in a URL like "http://yourstore.com/contacts/"
If you want to show custom URL Use direct_url
{{store direct_url="category/subcategory.html"}} -> Used to get custom URL.
Resulting in a URL like "http://yourstore.com/category/subcategory.html"
If you want to pass parameters in query string use _query
{{store direct_url="category/subcategory.html" _query="a=param_a&b=param_b"}} -> Used to Pass query string
Resulting in a URL like "http://yourstore.com/category/subcategory.html?a=param_a&b=param_b"
{{skin url='images/homepageimage.jpg'}} -> Used to get image url
Resulting in a URL like "http://yourstore.com/"
{{store url="contacts"}} -> Used to get contact us page URL.
Resulting in a URL like "http://yourstore.com/contacts/"
If you want to show custom URL Use direct_url
{{store direct_url="category/subcategory.html"}} -> Used to get custom URL.
Resulting in a URL like "http://yourstore.com/category/subcategory.html"
If you want to pass parameters in query string use _query
{{store direct_url="category/subcategory.html" _query="a=param_a&b=param_b"}} -> Used to Pass query string
Resulting in a URL like "http://yourstore.com/category/subcategory.html?a=param_a&b=param_b"
{{skin url='images/homepageimage.jpg'}} -> Used to get image url
How to remove validation on zip code in magento checkout page?
Log in to your Magento admin panel then go to System -> Configuration->General. From the Country option tab you can see there is an option "Postal code is optional for the following countries" Select the country which you want to Optional/Not validate. then click on save config to save your settings.
Magento Tutorial How to install a Magento Theme
To know the briefly explanation with visuals and pictures please go to this url.
https://www.youtube.com/watch?v=f3vDmslmITY
I hope it will help you.
https://www.youtube.com/watch?v=f3vDmslmITY
I hope it will help you.
Tuesday 5 January 2016
Custom Options Set Price to "0" in Magento 1.7 – The Fix
I’m working on a side project with Magento… There is a bug in 1.7
where when you use custom options, and your theme doesn’t include it’s
own options.phtml file, the price will set to $0 (zero) when a user
selects the price.
A bunch of forum posts have people talking about the problem. Basically it’s a silly bug in the javascript in options.phtml.
Basically, if your theme doesn’t have that options file in it’s theme directory, then magento looks like it defaults to the base‘s folder and includes the “default” options.phtml.
Here is the fix. I hope Magento includes it in the next Magento release!
Line 123 of options.phtml in
app/design/frontend/base/default/template/catalog/product/view/
Right now is
A bunch of forum posts have people talking about the problem. Basically it’s a silly bug in the javascript in options.phtml.
Basically, if your theme doesn’t have that options file in it’s theme directory, then magento looks like it defaults to the base‘s folder and includes the “default” options.phtml.
Here is the fix. I hope Magento includes it in the next Magento release!
Line 123 of options.phtml in
app/design/frontend/base/default/template/catalog/product/view/
Right now is
price += parseFloat(config[optionId][element.getValue()]);
Should be
price += parseFloat(config[optionId][element.getValue()].price);
Basically the code was trying to convert a javascript Object to a float. Making the price 0.
Magento Search Within Current Top Level Category
For this purpose please follow this url.
http://edmondscommerce.github.io/magento/magento-search-within-current-top-level-category.html
Hope this will help to you.
http://edmondscommerce.github.io/magento/magento-search-within-current-top-level-category.html
Hope this will help to you.
Magento website loading speed is very slow
1.Combine JS and CSS files
Note: after made this change, sometimes it show effect on entire website. In this case, please revert back the settings to "No"
2. Use Magento’s Compilation feature. It’s reported to give you a 25%-50% performance boost: System > Config. > Tools > Compilation.
Note: after made this change, sometimes it show effect on entire website. In this case, follow this url
http://tejabhagavan.blogspot.in/2016/01/when-i-enabling-compilation-in-magento.html
3.Enable flat catalog :
Go to System > Configuration > Catalog >Frontend,
change Use Flat Catalog Category to YES. If desired, under Frontend, change Use Flat Catalog Product to YES. Clear the cache.
4. Enabled magento caching
5. MySQL Query caching
6. Enable Gzip Compression
7. Disable any unused modules
8. Disable the Magento log
9. Optimise your images
(i) Magento admin -> System Configuration -> Developer -> Under “Javascript Settings”, change “Merge Javascript Files” to YES.
(ii)Magento admin -> System Configuration -> Developer -> Under “CSS Settings”,Change “Merge CSS Files” to YESNote: after made this change, sometimes it show effect on entire website. In this case, please revert back the settings to "No"
2. Use Magento’s Compilation feature. It’s reported to give you a 25%-50% performance boost: System > Config. > Tools > Compilation.
Note: after made this change, sometimes it show effect on entire website. In this case, follow this url
http://tejabhagavan.blogspot.in/2016/01/when-i-enabling-compilation-in-magento.html
3.Enable flat catalog :
Go to System > Configuration > Catalog >Frontend,
change Use Flat Catalog Category to YES. If desired, under Frontend, change Use Flat Catalog Product to YES. Clear the cache.
4. Enabled magento caching
5. MySQL Query caching
6. Enable Gzip Compression
7. Disable any unused modules
8. Disable the Magento log
9. Optimise your images
Subscribe to:
Posts (Atom)
Magento : 404 error is showing admin page
Hello, Sometimes we may get the error on admin page once done with the Magento installation. In that scenario, we have to do the following: ...
-
I have tested this and worked for me on my server : INSERT INTO `directory_country_region` VALUES ( NULL , "IN" , "...
-
Warning: a form on this page has more than 1000 fields PHP MySql After reaching so many entries PhpMyAdmin started showing this warning:...
-
Hi , In this blog I’m going to explain you how to create accordion tabs in magento for layered navigation as displayed below for attribut...
-
Open your phpmyadmin from your host try once this sql command. Run this Sql : SET FOREIGN_KEY_CHECKS=0; UPDATE core_store SET store_i...
-
Step 1 : First, Optimize your Server and the System Requirements Step 2: Update your Magento 2 to the latest version of Magento 2 Step 3 ...
-
To prevent other shipping options to display when Free Shipping is available, add the following code to your template: Open : /app/des...
-
Find out the easiest way to setup Magento with SSL The private SSL certificate is an important upgrade to your website. The basic functi...
-
How to create and manage pages in Magento In order to manage your web site pages you need to navigate to the CMS section in the Magento ...
-
To create a 404 page Create a CMS Page with Correct 'Store View'. Then go to System=>Config=>General=>Web in Default ...
-
If you want both Add to Cart and Buy now, add the buy now button to addtoCart.phtml Go to /app/design/frontend/[package name]/[themen...